In 2021, keeping an eye on your web performance metrics can mean the difference between bringing in qualified traffic, revenue, and repeat purchases…
Or losing those prospects to one of hundreds of competitors willing to provide an excellent customer experience.
The digital landscape has metamorphosed. While a decade ago websites were stacking up content and media like a buffet, the focus has now shifted to becoming leaner and faster. Performance metrics have taken center stage.
Online publishers and eCommerce websites are in an extremely competitive space today.
Online shoppers expect nothing less than the optimal user experience (UX). Delays in page load times, a lack of onsite personalization, and disruptive pop-ups can lead to the user opting out of your website. This kicks off a vicious cycle of degraded website performance.
A poor UX leads to compromised web performance metrics, which signals to Google and other organic traffic referrers to devalue your result in the algorithms. This then of course leads to less organic traffic.
Why These Web Performance Metrics Are Important
Mobile vs. Desktop Web Performance Metrics
11 Website Performance Metrics That Matter in 2021
The Impact of 3rd and 4th Party Tags and Scripts
Why These Web Performance Metrics Are Important
In May 2021, Google updated their search algorithm to heavily weight a few web signals that are indicative of the quality of a website through page experience.
These performance metrics are indicators of user experience, and online shoppers expect a good UX to convert.
Even if you don’t care about Google, organic algorithms in general, including those of LinkedIn, Facebook, Instagram, and other social platforms want to keep their users happy, and do that through referring them only to content and websites that provide an excellent UX.
If your site fails to deliver on these web performance metrics, you can expect to see:
- Reduced web traffic
- Poor conversion rates
- Compromised revenue per visitor and average order value
- Decreased ROI on your advertising and marketing spend.
There are dozens of website performance metrics you need to track and monitor to ensure you’re providings the best digital experience at all times, but these website metrics stand out due to their direct connection to your user experience.
Losing track of these can spell disaster for your business KPIs.
Right before we get into the actual metrics, I’d like you to consider the infrastructure necessary to measure them successfully. When monitoring the below metrics to improve performance consider that some require RUM (Real User Monitoring) and some benefit for synthetic monitoring.
Here’s a guide on how to select the right user monitoring solution for your needs.
Mobile vs. Desktop Web Performance Metrics
We analyze over the 2 billion sessions per week across the world’s top retail websites, and 52% of website visits come from mobile devices.
With an increased emphasis on the importance of an excellent mobile browsing experience across all platforms, gone are the days that eCommerce sites could neglect their mobile performance.
These metrics need to be monitored across mobile, tablet, and desktop devices.
11 Website Performance Metrics That Matter in 2021
The following metrics are cornerstones of a good user experience.
Monitoring them can:
- Provide you with important insights about the customer experience on your site
- Diagnose issues before they become unmanageable problems
- Anticipate what your visitors need to ensure customer journey continuity.
Check them out.
#1. Page Load Time
This is one of the key metrics in web performance monitoring since everything today is about speed. Milliseconds translate into dollars earned or lost.
Page load time measures the time it takes to load content on a webpage when the user clicks on a link or types in a web address.
You can check your page load time on Google’s PageSpeed Insights tool.
#2. First Contentful Paint
This is an important metric that measures the length of time between the instant a visitor requests your website and the moment the first text or image element of the site shows up in their browser tab.
This and the following couple of metrics has become more heavily weighted by Google’s algorithm during the 2021 Page Experience update[*].
Google announced its new emphasis on providing an excellent searcher experience for their own users, by serving the searcher results that provide a superior page experience and UX.
You can find and measure this web performance metric in Google Search Console or in Google’s PageSpeed Insights.
#3. Largest Contentful Paint
Like the previous metric, Largest Contentful Paint (LCP) is a Core Web Vital metric that measures how quickly the main content on your site renders on the user’s screen.
This is how a user perceives your page load speed.
If your LCP is sluggish, it may be a good indication that your server response time is slow. This metric can also be found and tracked in Google Search Console or the Google PageSpeed Insights tool.
#4. Start Render Time
Start Render Time is the first point in time that some element is displayed on the screen, even before the page content starts loading.
In fact, it could be something as simple as a background color. But it’s the first indication that something is happening on a website.
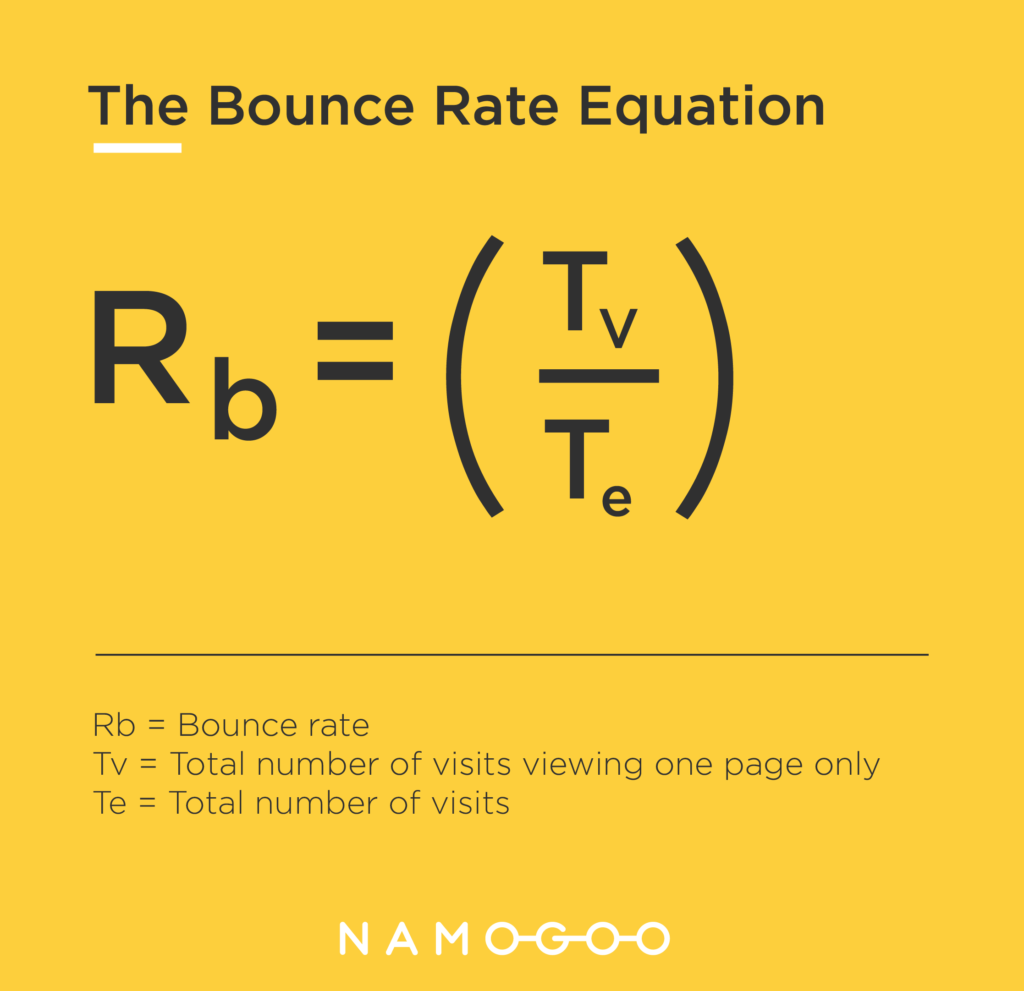
#5. Bounce Rate
Bounce rates measure the percentage of site visitors who navigate away from the site after viewing only one page.
A high bounce rate usually indicates that visitors are making it to your site but the slow page speeds are damaging their user experience.

Poor content, a lackluster design and user interface (UI), and not meeting the customer intent can also affect bounce rates.
#6. Time to Interaction
Time to interaction is defined as the time between the making of a user request and till the moment he can click on links, type in text fields, scroll the page or perform actions on the page.
Some elements such as scripts and trackers may still continue to load during the Time to Interact period.
#7. Requests Per Second
Requests per second is a key performance metric which tells you how many actions are being sent to the target server every second. A request can be considered as any interaction with resources on the page – HTML pages, images, multimedia files, databases queries, etc.
#8. Overall Weight
The total number of bytes the user receives is referred to as the overall weight of the website. More important than the overall weight is the relationship between each asset since one heavy asset can slow down everything else. Web page sizes have grown exponentially in recent years.
Quick Tip: By separating individual metrics such as JavaScript weight, CSS weight, image weight and total asset weight, you can pick out which categories are too heavy and then perform a waterfall analysis to identify the asset that needs to be altered or removed.
#9. Error Rate
Error rate is a measure of the percentage of problem requests. If you see a spike in the error rate at a particular point in a load test, then it’s a good indication that something is preventing the application from operating correctly. This is valuable information that you need clear insights on.
#10. Peak Response Time
This is a metric that looks at anomalies within the average response time by showing elements that are taking longer than normal to load. This metric offers a very helpful way to pinpoint slower than normal applications that should be investigated further.
#11. Connection Time
The time between a request and when a connection is established between the user’s browser and your origin server is called the connection time. Identifying challenges to connection time can be difficult because it depends on many factors. For example, too much server traffic can cause connection times to spike.
Quick Tip: Users in different geographic regions are likely to experience longer connection times. You can use load testing tools to simulate heavy server usage or you may need to upgrade your infrastructure. Alternatively, you also have the option of offloading some assets onto a CDN or a caching server.
The Impact of 3rd and 4th Party Tags and Scripts
The connection between 3rd party services and web performance can’t be ignored.
“External” tags and scripts introduce numerous performance risks into your ecosystem. This is evident in online publishing sites, which typically implement over 80 different 3rd party tags for various purposes.
The biggest culprit – code changes made by 3rd party vendors. They also often fail to communicate the impacts they can have on your web performance.
When left unmonitored, even a single code change made by a 3rd party vendor can alter the dynamics of your ecosystem and increase your page load times.
But that’s not all. The 3rd party tags often call upon 4th party tags for enhanced functionality and operational capabilities. This often complicates matters.
The best way to steer clear of trouble is to gain a bird’s-eye view of your ecosystem and learn about the dependencies created by these services. Learning about the performance costs of these 3rd and 4th party services can give you the ability to create a seamless UX and craft your online business to perfection.